Overview
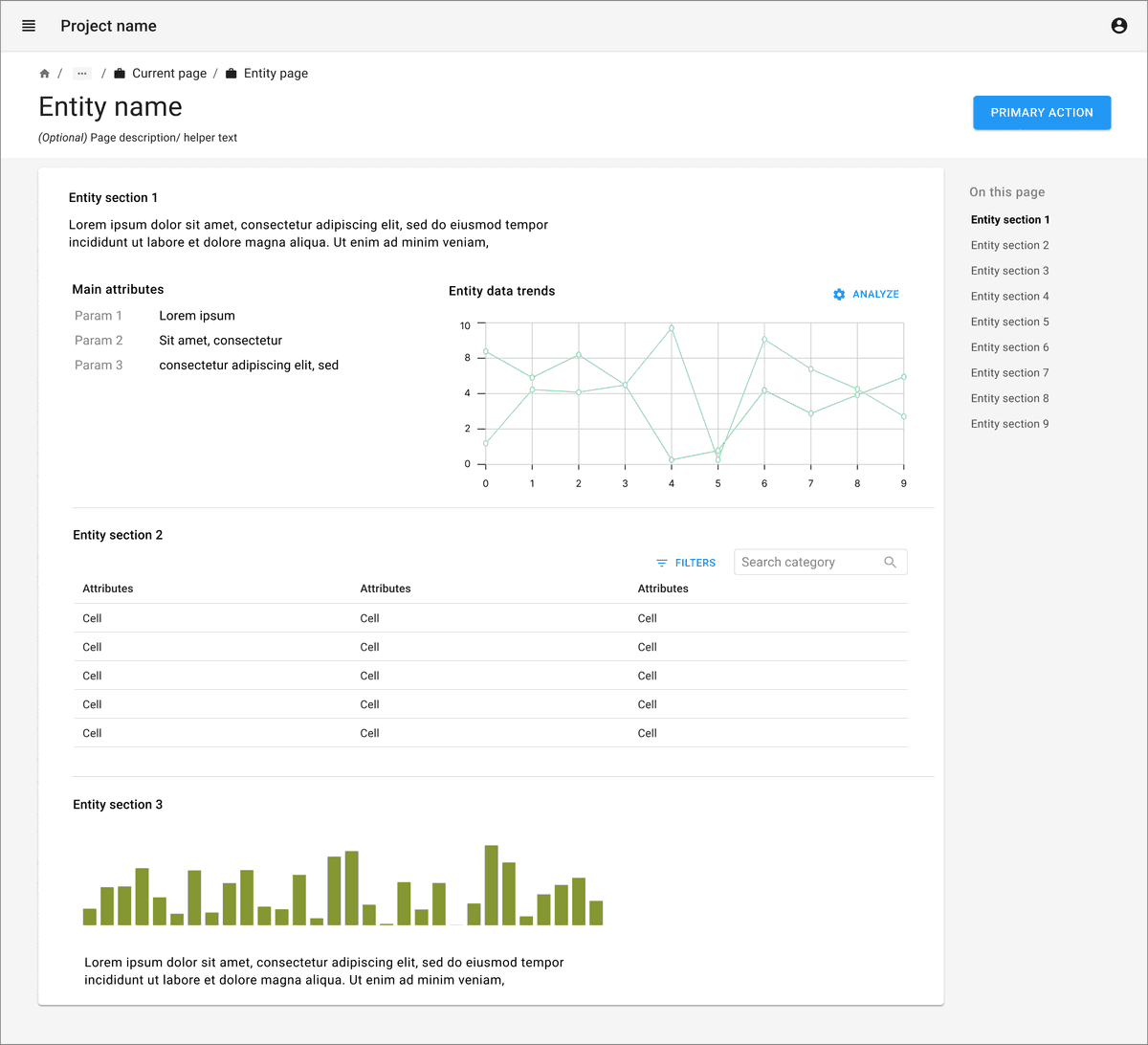
Guidelines for adapting the Task Flow
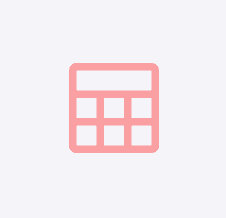
- Data table:
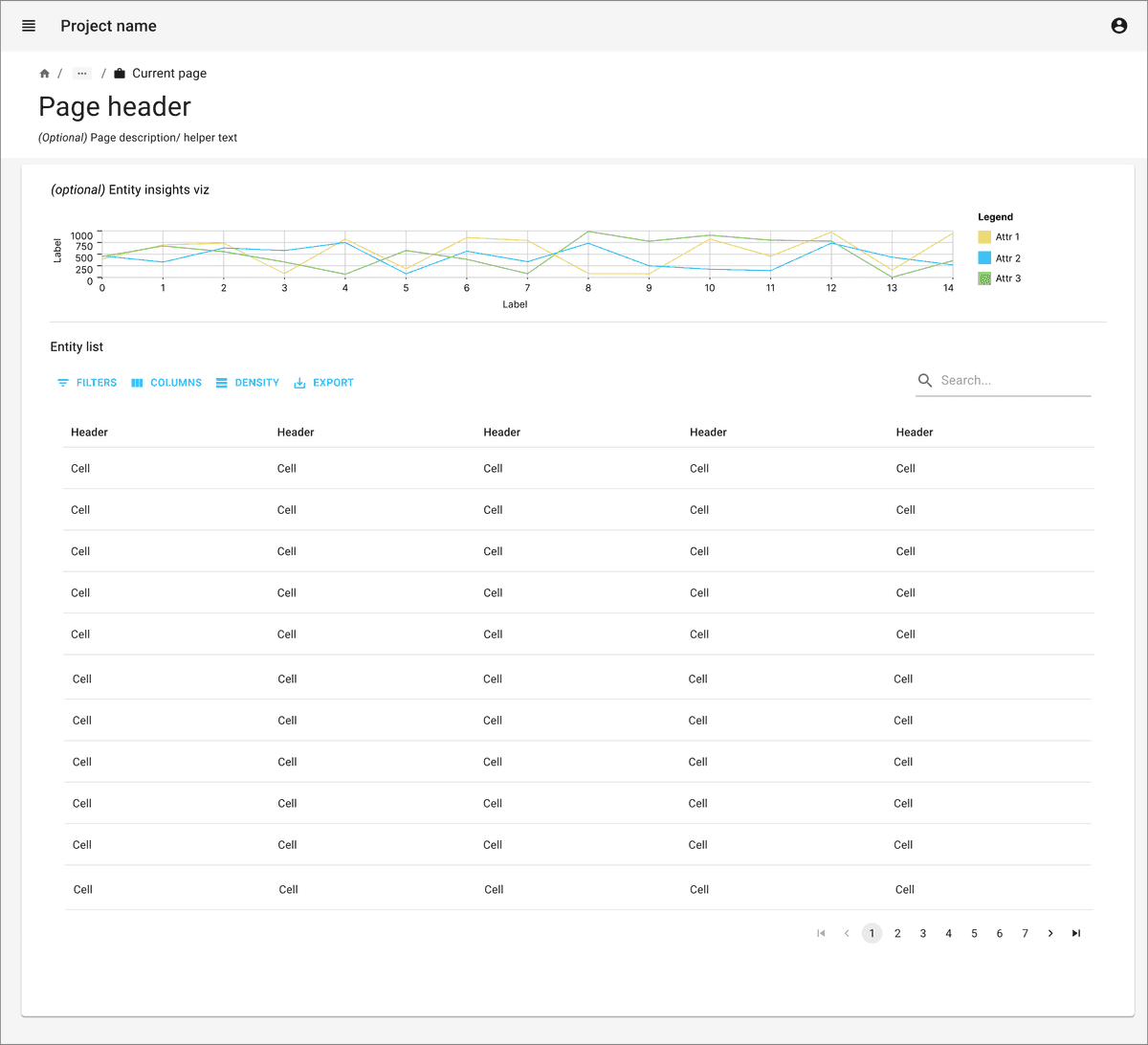
Search and filter capabilities are very important to make information findable and accessible.
Data tables can have pagination or lazy load with scrolling option. Pagination is usually better interaction for data as users can refer to the page numbers to jump further to find a particular piece of information if they don’t want to use search and filter options.
Consider giving options for number of rows that can be viewed in single page.
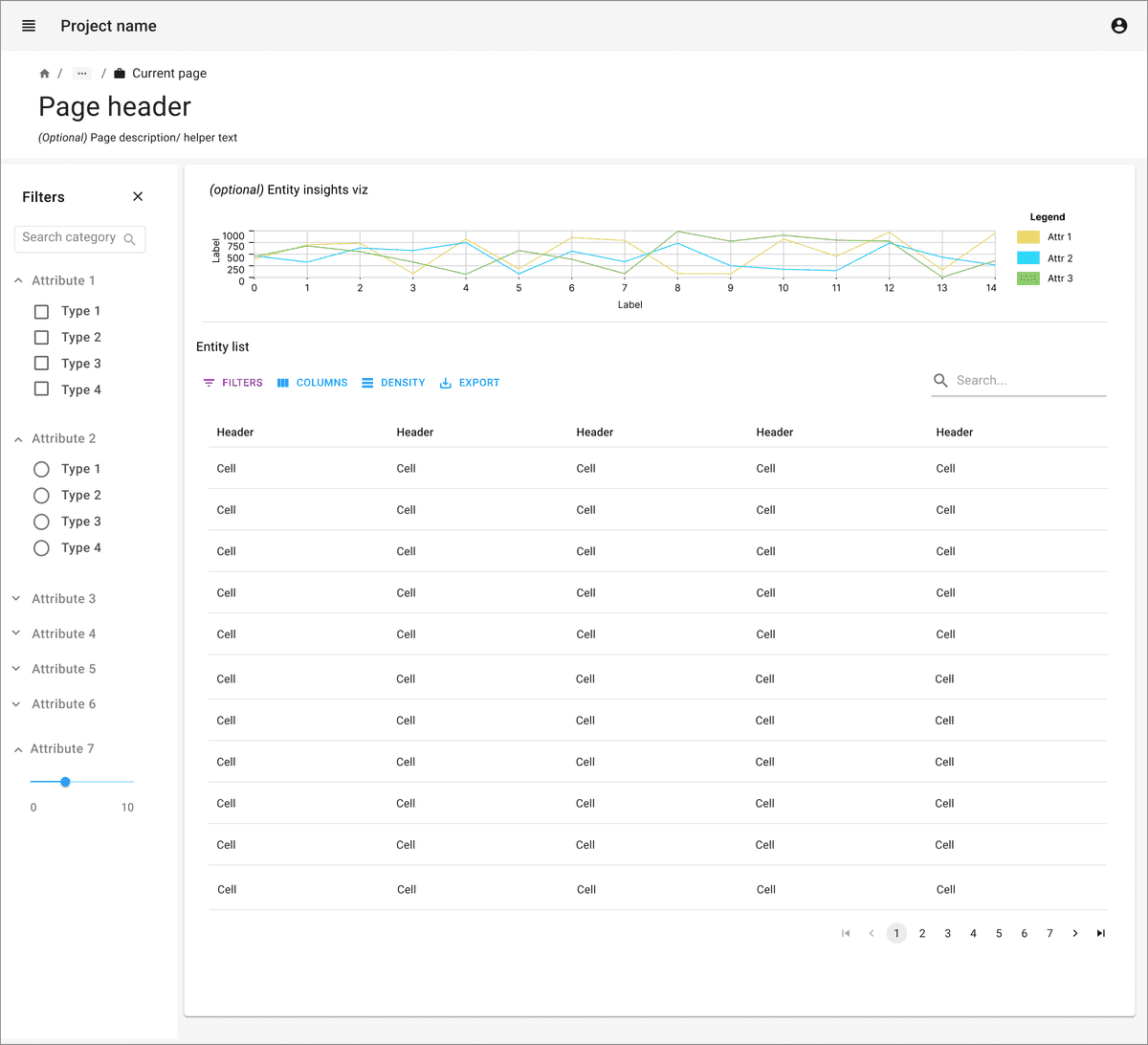
Clicking on row can trigger opening summary view in side panel for the selected entity.
Consider not displaying all data values in the data table to optimize signal to noise. Focus on showing only important fields, with ancillary fields as optional hidden fields or available through detail views.
Pay attention to the principles of recognition over recall. Display as many fields in the data table as are necessary to accomplish a task or goal without needing further reference.
For a more detailed view, link the entity name or identifier to navigate to the detailed view page. It may also be triggered via a primary button on a summary view panel.
Data table can be accompanied with a graph or summary statistics to give overview about important data points. Consider brushing and linking between the graphs / plots and the data table.
Individual rows may require actions. A single button may be displayed as a column at the end of the row. If there are multiple actions available, consider icons or a dropdown actions menu on each row.
- Data detail view:
Give proper title and breadcrumb navigation on top header to go back to main data table.
Consider giving in-page navigation section if it contains too many sections with lot of data.